O que são os Core Web Vitals do Google?
Os Core Web Vitals são medidas de desempenho da web que fornecem informações sobre a velocidade e a experiência do usuário de um site. O Google anunciou recentemente que esses fatores serão levados em conta no ranqueamento de um site a partir de 2021.
Isso significa que otimizar seu site para os Core Web Vitals se tornou ainda mais importante para garantir que ele ranqueie bem nos resultados de pesquisa.
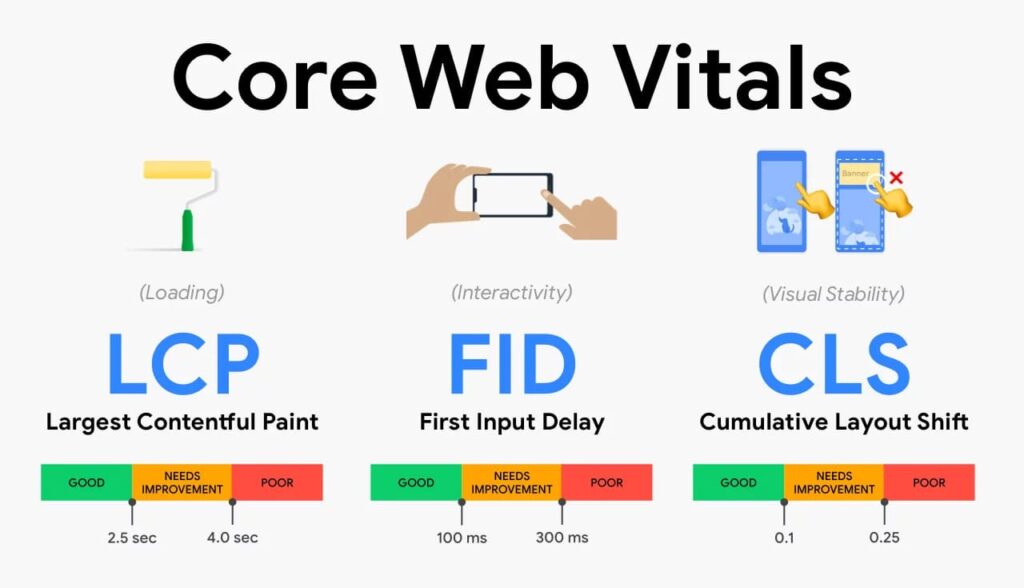
Existem três medidas principais de Core Web Vitals: tempo de carregamento da primeira visualização (LCP), tempo de carregamento interativo (FID) e taxa de abandono de página (CLS).
O LCP mede o tempo que leva para que os elementos visuais mais importantes de uma página sejam carregados, enquanto o FID mede o tempo que leva para que uma página seja pronta para interação. O CLS mede o quão estável é o layout de uma página durante o carregamento.
Existem várias técnicas que você pode usar para otimizar seu site para essas medidas. Isso inclui minificar seu código HTML, CSS e JavaScript, usar imagens e vídeos otimizados, implementar o armazenamento em cache e usar uma CDN.
Além disso, é importante monitorar regularmente seu desempenho usando ferramentas como o PageSpeed Insights e o Lighthouse.
Por que a otimização dos Core Web Vitals é importante?
A otimização dos Core Web Vitals é importante porque esses indicadores de desempenho afetam diretamente a experiência do usuário em um site. Os Core Web Vitals incluem medidas como o tempo de carregamento da primeira visualização (LCP), o tempo de carregamento interativo (FID) e a taxa de abandono de página (CLS).
Se essas metricas não estiverem dentro dos padrões recomendados pelo Google, pode haver problemas de desempenho que afetam a experiência do usuário, como páginas lentas, conteúdo que não é carregado corretamente ou interações que não funcionam como esperado.
O Google está cada vez mais levando em conta esses indicadores de desempenho ao ranquear sites nos resultados de pesquisa. Isso significa que sites com bom desempenho nos Core Web Vitals terão uma vantagem em relação aos sites com desempenho ruim, o que pode ajudar a melhorar o tráfego e o Ranqueamento no Google.
Medidas dos Core Web Vitals: LCP, FID e CLS
Largest Contentful Paint (LCP): é a medida do tempo que leva para que o maior elemento de conteúdo visível da página (geralmente uma imagem ou um bloco de texto) seja carregado. O Google recomenda que o LCP seja de até 2,5 segundos.
First Input Delay (FID): é a medida do tempo que leva para que o site responda a uma interação do usuário, como clicar em um botão ou preencher um formulário. O Google recomenda que o FID seja de até 100 milissegundos.
Cumulative Layout Shift (CLS): Este é o indicador de desempenho que mede a estabilidade visual de uma página. fornecendo a frequência e a gravidade de mudanças no layout da página enquanto ela é carregada. O Google recomenda que o CLS seja menor que 0,1.
Como otimizar seu site para os Core Web Vitals
Minificação de código
Minificação de código é um processo que remove todos os caracteres desnecessários do código-fonte (como espaços em branco, tabulações, comentários) sem afetar o seu funcionamento. Isso pode ajudar a reduzir o tamanho do arquivo e, consequentemente, acelerar o tempo de carregamento e a otimização do site.

Existem várias ferramentas disponíveis para minificar códigos HTML, JavaScript e CSS, como o UglifyJS, o Clean-CSS e o HTMLMinifier. A minificação de código é uma técnica importante para otimizar os Core Web Vitals, especialmente o LCP, pois ajuda a reduzir o tamanho dos arquivos e, portanto, acelera o tempo de carregamento do site.
LEIA TAMBÉM:
- Armazenamento em nuvem: vantagens e desvantagens
- Ad Manager a melhor ferramenta para o sucesso da publicidade
- Tecnologia: Tendências emergentes na tecnologia em 2023
Otimização de imagens e vídeos
A otimização de imagens e vídeos é outra técnica importante para melhorar os Core Web Vitals, especialmente o LCP.
Reduzindo o tamanho dos arquivos: utilizando ferramentas de compressão de imagens como o TinyPNG ou o JPEGmini.
Utilizando formatos de imagem apropriados: Utilizando formatos de imagem como JPEG, PNG ou WebP, que são melhores para diferentes tipos de imagens.
Técnicas de lazy loading: Carregando imagens somente quando elas estão visíveis na tela, e não quando a página é carregada.
Aokicando técnicas de srcset e sizes: Permite especificar diferentes tamanhos de imagem para diferentes dispositivos e resoluções.
Assim como as imagens, os vídeos também devem ser otimizados, e para isso, é possível utilizar a compressão de vídeo para reduzir seu tamanho e utilizar formatos de vídeo mais leves como WebM ou MP4.
Lazy loading, para carregar o vídeo somente quando ele é reproduzido e não quando a página é carregada, e utilizar técnicas de streaming, como HLS ou DASH, para evitar que o usuário tenha que baixar todo o vídeo antes de assisti-lo.
Armazenamento em cache e CDN
Armazenamento em cache e CDN (Content Delivery Network) são técnicas importantes para otimizar os Core Web Vitals, especialmente o LCP.
O armazenamento em cache é uma técnica que consiste em armazenar uma cópia dos arquivos de um site em um servidor de cache para que eles possam ser recuperados rapidamente sem a necessidade de serem baixados novamente.
Isso pode ajudar a acelerar o tempo de carregamento do site, especialmente para usuários que já visitaram o site anteriormente.
Um CDN (Content Delivery Network) é uma rede de servidores distribuídos geograficamente que armazenam cópias dos arquivos de um site. Quando um usuário acessa o site, o conteúdo é entregue a partir do servidor mais próximo, o que pode ajudar a acelerar o tempo de carregamento e a velocidade do site.
Essas técnicas ajudam a melhorar o desempenho do site, pois diminuem a latência e aumentam a velocidade de transferência, o que pode ajudar a melhorar o LCP e o FID, já que o conteúdo é carregado.
Ferramentas para monitorar o desempenho dos Core Web Vitals
PageSpeed Insights: é uma ferramenta gratuita da Google que fornece uma avaliação detalhada do desempenho de uma página, incluindo as pontuações dos Core Web Vitals.
Chrome DevTools: é uma ferramenta de desenvolvimento incluída no navegador Google Chrome que permite verificar o desempenho de uma página, incluindo as métricas dos Core Web Vitals.
Lighthouse: é uma ferramenta gratuita e de código aberto que também pode ser usada com o Chrome DevTools ou como uma extensão do Chrome. Ele fornece uma avaliação detalhada do desempenho de uma página, incluindo as métricas dos Core Web Vitals.
WebPageTest: é uma ferramenta gratuita que permite testar o desempenho de uma página em diferentes condições de rede e dispositivos, incluindo as métricas dos Core Web Vitals.
GTmetrix: é uma ferramenta gratuita que oferece uma análise detalhada do desempenho de uma página, incluindo as métricas dos Core Web Vitals, além de fornecer recomendações para melhorar o desempenho.
SpeedCurve: é uma ferramenta paga que oferece monitoramento contínuo do desempenho de uma página, incluindo as métricas dos Core Web Vitals, e comparação com outras páginas e concorrentes.
Google Analytics: Além das ferramentas acima, o Google Analytics também oferece relatórios sobre o desempenho dos Core Web Vitals, permitindo que você veja como seu site está se saindo em relação a essas métricas.